Table of Contents
Wiring the HL1606 based strips
This wiring tutorial is for the HL1606 only - its a little bit different than the LP8806 so if the photos don't match up, check which kind you have!
The toughest part of the project is probably just soldering to the strip, its very easy to use! First, cut the piece to the length you want, on the cuttable boundaries. Next, tin the 6 INPUT pins (make sure you're connecting to SI/CI/DI/LI which is input, not the corresponding SO/etc pins!)
JUST BECAUSE YOU HAVE A STRIP WITH WIRES SOLDERED ON DOES NOT MEAN THEY ARE ON THE RIGHT SIDE, THEY COULD BE ON THE OUTPUT PINS. CHECK THREE TIMES TO MAKE SURE YOU ARE CONNECTING TO THE INPUT SIDE
Tin the pads by carefully melting a little solder onto the pads
Solder the +5V power wire to the +5V pin, we'll use red
Connect the ground signal/power pin to GND - we'll use black
Follow up by connecting the data lines. We wont be using the SI pin (the strobe function of the chip is not supported by our example code), so connect Yellow to LI (latch), Green to CI (clock), and Blue to DI (data)
Great! You're now ready to use the strip. You may want to use heatshrink to provide a secure cover for the wires, or stuff hotglue in the end, which will do the same.
Basic Usage (HL1606)
This usage tutorial is for the HL1606 only - its a little bit different than the LP8806 so if the code/diagram doesn't match up, check which kind you have!
The HL1606 is not a common chip for most people, so the best way to explain it is to say its basically a 74HC595. Like a '595 there is an SPI input and then there is a shift-output so you can chain them. The HL1606 has 6 outputs and they're specifically for driving LEDs. The most basic way to use them is to set each LED on or off. This means you can have up to 8 primary 'colors' on an LED: red, yellow, green, teal, blue, violet, white and black.
There are some pros and cons to driving the strips this way,
Pro: Very simple, easy and fast. Use any 3 pins, No interrupts or constant updating required
Con: Only a handful of colors
Let's get the strip up and running using this method to start
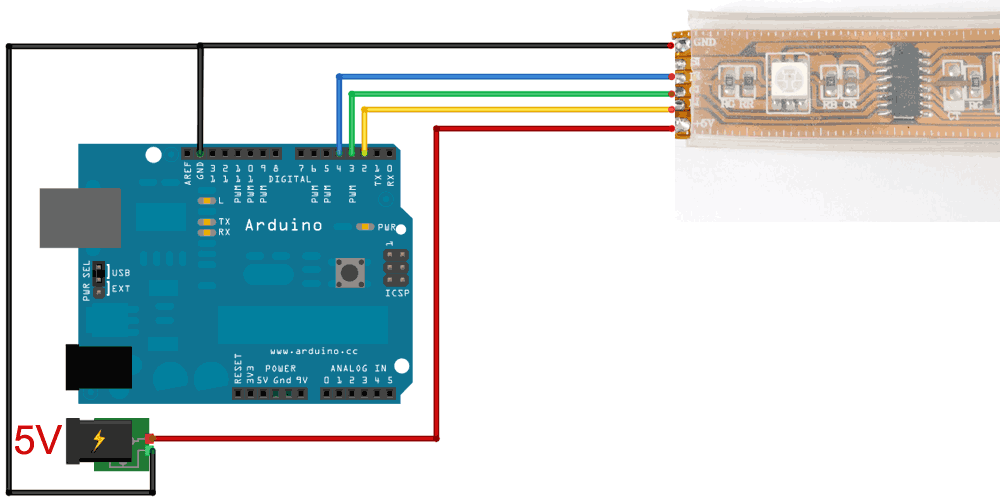
The most important thing to remember is that you need a lot of current (power) to drive these strips (see above) so you will need to arrange a 5V power supply.This test will require about 1 Ampere per meter!

Note in the image above that the 5V can come from a separate power supply that can provide the power you need. Be sure to tie the grounds together and check the polarity, sticking -5V by accident into the strip could be a sad and expensive mistake. We'll be using an Arduino to demonstrate the strip but the code can easily be ported to your favorite microcontroller.
Note that we have Latch connected to digital I/O pin #2, Clock connected to #3 and Data to #4
Now visit our github repository and click on the Downloads button in the top right corner to download a zip of the library and examples. Uncompress the folder and rename it HL1606strip make sure that inside that folder is the cpp and .h files. Then copy it to your arduinosketchfolder/libraries folder. See our tutorial for more details.
Restart the Arduino software. You should see a new example folder called HL1606strip and inside, an example called basicPatterns. Upload that sketch to your Arduino. You should see the following!
You can change how long the strip is by adjusting the object creation (instantiation) line
HL1606strip strip = HL1606strip(STRIP_D, STRIP_L, STRIP_C, 32);
The last argument "32" is the number of LEDs to address. Count how many are in your strip! The display may be wonky otherwise
The basicPatterns sketch has many examples of how to set the color of each pixel by calling
strip.setLEDcolor(**n**, **COLOR**);
where n indicates which LED you want to change and COLOR is RED, YELLOW, GREEN, TEAL, BLUE, VIOLET, WHITE, or BLACK. After you've set the pixel color, you need to save the changes to the strip by calling
strip.writeStrip();
writeStrip() isnt very fast, it will take a few milliseconds to write the changes and it takes longer the more LEDs there are. So change all the LED's you want at once and then write them!
Advanced Usage (HL1606)
This usage tutorial is for the HL1606 only - its a little bit different than the LP8806 so if the code/diagram doesn't match up, check which kind you have!
Now that you have the basics down, we can get a little more complicated. The really fun part about color LEDs is not just having 8 primary colors but having hundreds or thousands of colors! Again, as we said before, the HL1606 is a rather stupid chip, it is just a shift register. It doesn't really have a PWM system built in which is why it is so low power and low cost. However, we can coax it into display many colors by writing data to the strip really fast. This will PWM the entire strip and will create a blended color effect.
The trade off with the added color-space is that we need to use an interrupt (we use timer #2) to refresh the strip constantly and that the arduino has to do a bunch of crunching in the background.
Pro: Hundreds/thousands of colors!
Con: Uses timer #2, must use hardware SPI on pins 11, and 13, uses background CPU
To wire this up, we'll have to make a small change. The clock and data lines must now connect to the hardware SPI pins to be fast enough. On atmega168/328 Arduinos, this means 11 and 13 are used for Data and Clock output (for the Mega, pins 51 and 52). The latch pin (L) can be any pin but pin 10 (Arduino) or 53 (Mega) but it MUST BE AN OUTPUT!

Now visit our github repository and click on the Downloads button in the top right corner to download a zip of the library and examples. Uncompress the folder and rename it HL1606stripPWM make sure that inside that folder is the cpp and .h files. Then copy it to your arduinosketchfolder/libraries folder. See our tutorial for more details.
Restart the Arduino software. You should see a new example folder called HL1606stripPWM and inside, an example called colorswirl. Upload that sketch to your Arduino. You should see the following!
(Our camera's sensor didn't film the PWMing very well, its not that flickery in person)
This sketch and library is a little more complex than the one before but should be pretty easy to adapt. Change the object instantiation so the first argument is the number of LEDs in the strip
HL1606stripPWM strip = HL1606stripPWM(32, latchPin);
You can then set the color LED resolution, hardware SPI interface speed and how long you're willing to spend on PWMing the strip:
// You can customize/control the pulse width modulation and color // resolution by setting how many bits of PWM you want per LED // For example, 3 bits is 8 different PWM values per LED and 9 bits, 512 // values for full color. 4 bits is 16 PWM per LED, 12 bit color with // 4096 different colors available. // Increasing the PWMbits by 1 means you need *TWICE* as much CPU !!! // We suggest starting with 3 and tweaking the other variables to get // the fastest SPI and maximum CPU. Then try upping this to 4. For short // strips (like 1 meter) that are ok with SPIdiv of 16, you can try 5 strip.setPWMbits(3); // We use the built-in hardware SPI module. We can change the speed // of the module to push data out faster. In theory, HL1606's should work with // the SPI divider set to 16 but we found that this makes some strips // spaz out. Start with 32 and once it works try reducing it to 16 // If you're lucky, you can even try 8 // Valid divider values are: 2, 4, 8, 16, 32, 64, and 128, dont try others! strip.setSPIdivider(32); // all the hard work of running the strip is done in an interrupt // we can configure the interrupt so that we spend more or less // time running the strip, letting you do other stuff like sensors // or an LED or whatever. Set it between 0 and 100, where 100 means // higher quality colorstrip display but no time for anything else. strip.setCPUmax(70); // 70% is what we start at
The initial settings are a good place to start. You can then tweak the values as necessary. Although it may seem like 70% CPU is a lot, the vast majority of Arduino projects we have seen use only maybe 10% of the CPU usage, a lot of time is spent waiting for input.
Updating the SPI divider to be lower (faster) is 'free' so do that first. Then you can change the PWMbits as you'd like, and finally the CPU max to get good refresh performance







