tutorials:zencartmods:invimages.html
Adding invoice images
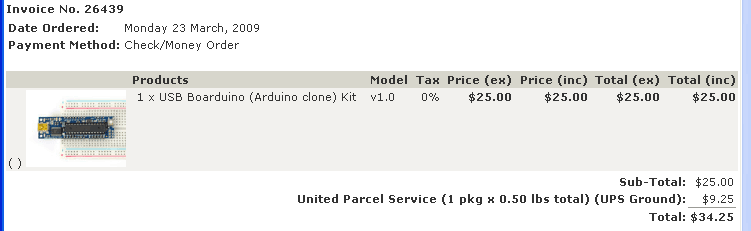
Adding images to invoices will make shipping easier, reduce mistakes and help customers identify what the heck it is that's in that box. Since zen cart already has images for all items, its really easy to add
By default, it will use the thumbnails used in the shop navication. Optionally, you can make a folder in images/ called /invoice to override the images in case you'd like a different image on the invoice than shows up on the website.
admin/invoice.php
Find (line 146)
<tr class="dataTableHeadingRow">
replace with
<tr class="dataTableHeadingRow"> <td width="120px"></td>
Find (line 156)
for ($i = 0, $n = sizeof($order->products); $i < $n; $i++) {
replace with
for ($i = 0, $n = sizeof($order->products); $i < $n; $i++) { $itemimage = $db->Execute("select products_image from " . TABLE_PRODUCTS . " where products_id = '" . (int)$order->products[$i]['id'] . "'"); $invoice_image = $itemimage->fields['products_image']; if(file_exists("../images/invoice/" . $invoice_image)) // this part is optional { // this will look for the same filename in $invoice_image = "invoice/" . $invoice_image; // /images/invoice and use that instead } //
Find (line 164)
echo ' <tr class="dataTableRow">' . "\n" . ' <td class="dataTableContent" valign="top" align="right">' . $order->products[$i]['qty'] . ' x</td>' . "\n" . ' <td class="dataTableContent" valign="top">' . $order->products[$i]['name'];
replace with
echo ' <tr class="dataTableRow">' . "\n" . '<td class="dataTableContent" valign="center">( ) <img width="100" src="/images/' . $invoice_image . '" /></td>' . ' <td class="dataTableContent" valign="top" align="right"> ' . $order->products[$i]['qty'] . ' x</td>' . "\n" . ' <td class="dataTableContent" valign="top">' . $order->products[$i]['name'];
/home/ladyada/public_html/wiki/data/pages/tutorials/zencartmods/invimages.html.txt · Last modified: 2016/01/28 18:05 (external edit)